Cuando comencemos un proyecto que conlleve algo de diseño, es muy importante determinar ciertos conceptos visuales antes de empezar . Por ejemplo, entender cuál es la jerarquía que vamos a seguir dentro del proyecto, entendiendo los puntos que deberán ser visualmente más destacados.
Y la teoría es fácil, pero a la hora de llevarlo a la práctica, no tanto. Aquí van unos trucos y métodos para que, visualmente, nuestro proyecto cumpla con el orden jerárquico de una manera eficiente, destacando lo realmente importante.
1. El orden de la lectura:
Nuestra cultura nos ha enseñado desde pequeños que nuestra vista debe ir de izquierda a derecha y de arriba hacia abajo, y es algo que tenemos que tener en cuenta a la hora de diseñar: los elementos que se sitúen arriba se leerán antes que los que coloquemos
debajo. En el primer ejemplo queda patente este hecho: incluso siendo el último elemento cuatro veces mayor al primero, nuestra vista lo deja para el último lugar.
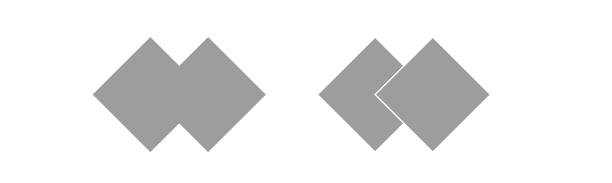
Lo mismo pasa en este segundo ejemplo. En la primera figura veremos un rombo a la izquierda y seguidamente otro a la derecha. Necesitaremos recurrir a un truco como la superposición para invertir nuestro orden de lectura.
2. El tamaño:
Quizá este punto sea de los que menos explicación necesitan. Tal y como observamos en la imagen, dar a un elemento un tamaño visiblemente superior lo colocará al principio del recorrido que nuestra vista haga por el diseño.
3. El color:
El uso de los colores puede favorecer tanto la mayor visibilidad como la ocultación de ciertos elementos y da mucho juego a la hora de diseñar.
Cuando queremos destacar un elemento con el color, usar un color que se encuentre fuera de la gama utilizada funcionará.
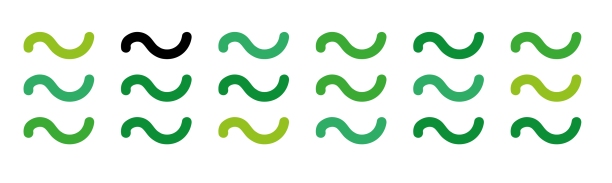
Sin embargo, en un diseño con varios colores, el color negro suele ser el que se sobrepone al resto.
4. La forma o composición:
Romper con la homogeneidad y estructura básica del diseño es una buena forma de destacar elementos, pues nuestra vista tiende a ir hacia los puntos más estridentes de un diseño monótono.
5. La ubicación:
La ubicación de los elementos dentro de una página es una de las grandes herramientas de jerarquización. Agrupar y excluir elementos es una buena forma de destacar o esconder información.










Comentarios recientes